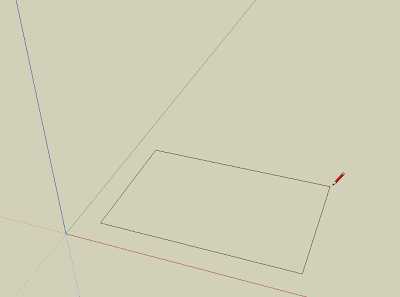
まずは、ツールボックスの中から「円」ツールを選択し、

ドラッグしながら、適当な大きさの円を描きます。

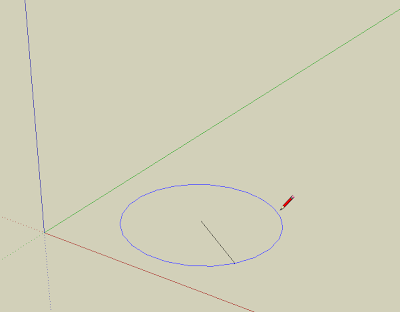
描き終わった直後に、キーボードのテンキーで、「200」と入力します。
そうすると、先ほど描いた円が、半径200mm(つまり直径400mmです)の円に修正されます。
正確な寸法の図形の描き方は、正確な寸法の図形を作成する方法で解説していますので、参考にしてみて下さい。

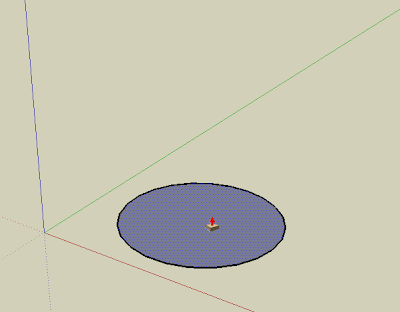
次に、「プッシュ/プル」ツールを選択し、

描いた正方形の上にマウスカーソルを持ってきます。
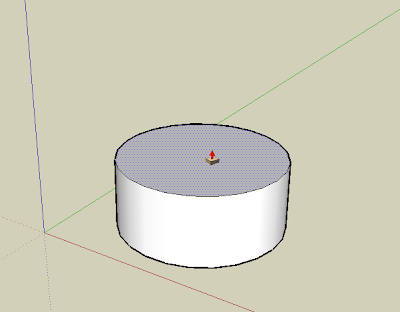
「プッシュ/プル」の対象となる面がアミ掛け状態になります。

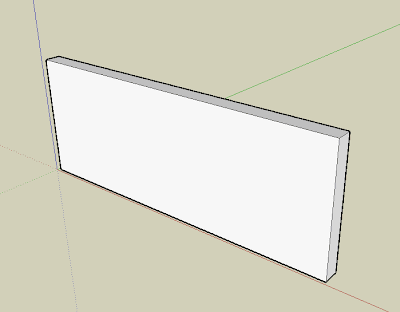
その状態で、画面上方へマウスでドラッグすると、円の面が持ち上がり、立体的な図形になりました。
適当な位置でドラッグを止め、とりあえず適当な高さの円柱を作ります。

その後、すぐにテンキーで「500」と入力すると、先ほど適当に持ち上げた高さが500mmに修正されます。
これで、円の直径が400mm、高さが500mmの円柱をモデリングする事ができました。